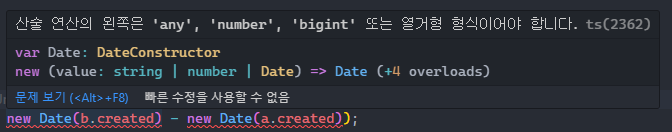
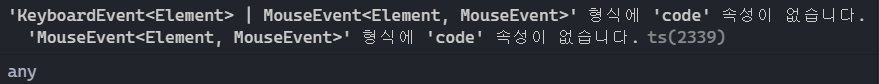
이상하게 검색할때 간헐적으로 뭔가 이상하게 돌아가는거 같아서 증상 재현을 위해 수십번 해보고, 내부 돌아가는 코어에 뭔가 문제가 있나 뒤지다가 인제보니 헐 무려 이벤트가 두번 들어가서 그랬던거시다... 처음에는 keydown keyup문젠가 싶었다가 또 무슨 리엑트 문젠가 싶다가 머야머야 하면서 event.prevent뭐시기도 해보고, 디바운스도 해보고, 찾다보니 또 한글일때 영어일때 이런 경우가 많이 나오더라 근데 난 이경우가 아닌데.. 하다가 발견함. 1. 막아주기 if (e.code == "Enter" && e.key == "Enter") { search(); } event에서 keycode가 13, 229번일때 code가 둘다 "Enter"라서 그랬던 것임. 대신 서로 key값이 서로 달라서(아마..