반응형

간단하게 말해서 빠르게 쓸 수 있는 단축키같은거라고 보면 된다. 예를들어 dq라고 입력하고 탭키를 누르면 document.querySelector()가 자동으로 써진다거나 이러한 기능이다.
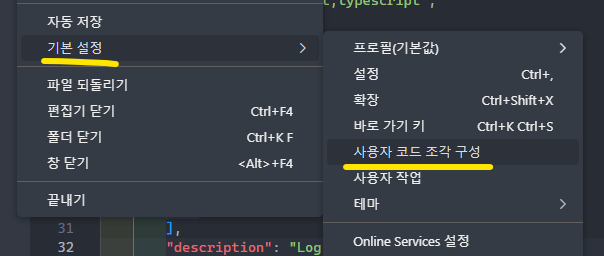
1. 파일 - 기본 설정 - 사용자 코드 조각 구성

열으시오

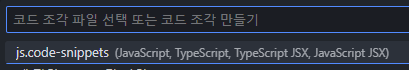
js.code-snippets 검색 후 엔터
2. 원하는 스니펫 추가
{
"Print to console": { // 제목
"scope": "javascript,typescript", // 적용 범위
"prefix": "cd", // 단축어
"body": [
"console.dir($1);", // 내용
],
"description": "Log output to console" // 설명
},
}복붙해서 쓰면 되는데 단축어와 내용이 중요함. 특히 내용 안에 $1은 자동으로 커서가 들어가는 위치기때문에 커서이동이 필요하다면 써주면 된다.
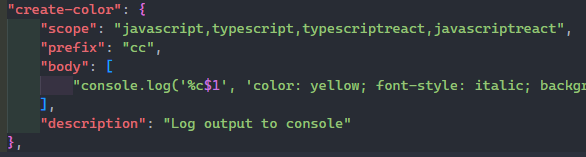
+ 리엑트 jsx, tsx에서 적용되지 않을 때
scope적용범위에 typescriptreact랑 javascriptreact를 추가해주면 된다.

요런식으로 넣어주면 된다.
'Javascript' 카테고리의 다른 글
| [iOS] 아이폰,아이패드에서 간헐적으로 audio 안나올 때 (0) | 2024.05.24 |
|---|---|
| input에서 enter쳤는데 두번 실행될 때 (0) | 2024.02.22 |
| contains과 matches 차이점 (0) | 2023.11.24 |
| 효율적인 이벤트리스너 거는법과 tagName과 nodeName 차이 (0) | 2023.11.23 |
| input창 글자수 넘으면 자동으로 삭제하기, 숫자만 쓰기 (1) | 2023.10.26 |