반응형

예를들어 검색input과 검색버튼에 같은 함수를 건거라고 보면 됨. 그 대신 input은 keydown이벤트로, 버튼은 click이벤트로 걸어서 keydown일때는 엔터키 체크하고 click은 그냥 검색하고 뭐 그런식으로 하려는데 자꾸 에러가 나는 것임.
1. as로 걸어주기
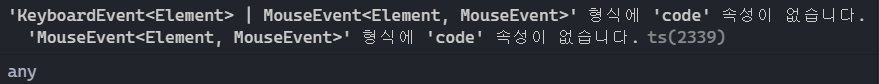
if (e.type == "keydown" && e.code == "Enter") {
gotoPage(v);
return;
}
if (e.type == "click") {
gotoPage(v);
}이건 고치기 전임
if (e.type == "keydown" && (e as React.KeyboardEvent).code == "Enter") {
gotoPage(v);
return;
}
if (e.type == "click") {
gotoPage(v);
}첫줄처럼 괄호로 e를 감싸고 해당 타입으로 선언해주면 된다.
'Javascript > typescript' 카테고리의 다른 글
| [typescript] 'Element' 형식에 'style' 속성이 없습니다 (0) | 2024.02.19 |
|---|---|
| [typescript] 산술 연산의 왼쪽은 'any', 'number', 'bigint' 또는 열거형 형식이어야 합니다. (0) | 2024.02.05 |
| [react][typescript] string[] 형식은 never[] 형식에 할당할 수 없습니다. (0) | 2024.01.23 |
| [typescript] 값 할당 시 문제 (0) | 2024.01.18 |
| [typescript] localStorage, sessionStorage (0) | 2024.01.17 |