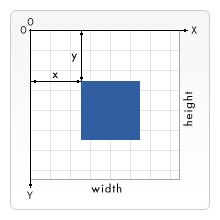
canvas는 그림을 그리는데 사용되는 html 태그임. 단순 이미지가 아닌 그래프, 사진, 애니메이션 등을 구현할 수 있음. 이 포스팅에 기본적인 canvas 구현법을 정리해둠. 1. canvas에 width, height 설정하기 html 또는 js 둘중 하나로만 설정해야함. css로 설정하면 canvas 내에 도형을 그렸을때 렌더링이 이상하게 됨 (css 속성과 실제 width/height는 다른 개념이라서 깨지는것). const canvas = document.querySelector('canvas'); canvas.width = 500; canvas.height = 700; 2. canvas에 background 채우기 background 정도는 css로 해도 문제가 없지만 기본적으로 canva..