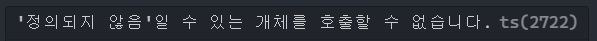
그냥 만드려다가 부드러운 모션에 위치도 아래서부터 쌓이는걸 만들자니 복잡해서 그냥 라이브러리를 쓰기로 했는데 하란대로 했는데 멀쩡하던 화면이 캡쳐와 같이 우르르 틀어져버렸음. 도대체 뭐가 원인인가 찾다가 발견한 글에서 힌트를 얻음. react-toastify 라이브러리 말고 다른 라이브러리가 문제라면 2번 확인! 1. css 주입시키는 방법 import { injectStyle } from "react-toastify/dist/inject-style"; injectStyle(); 다행히도 해당 라이브러리에서 inject할 수 있는 함수를 제공해서 위와 같이 사용함. 나는 useEffect에 넣어서 실행했었음. 이거 아니면 다른 라이브러리 쓰기라는 방법도 있다 ㅋㅋㅋ https://github.com/fk..