반응형

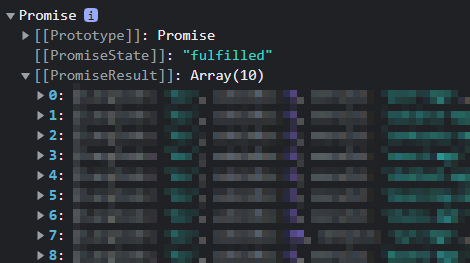
api를 날려서 데이터를 return받는 함수를 만들었고 이 함수의 실행값(=데이터)를 변수로 받으려했는데 자꾸 저렇게 뜬다면 await를 썼나 확인해주면 된다.
1. await 확인
const setInfo = async () => {
const data = await getInfo(); // await 썼나 확인
}'Javascript' 카테고리의 다른 글
| vscode 디버깅 에러 crbug/1173575, non-JS module files deprecated (0) | 2023.08.04 |
|---|---|
| failed to execute command: null/Error: spawnSync git ENOENT (0) | 2023.08.02 |
| scrollTo() 안될때 (0) | 2023.03.24 |
| tsconfig.json 오류 뜰때 (0) | 2023.03.17 |
| axios 응답 한글 깨짐 현상 (1) | 2023.01.25 |