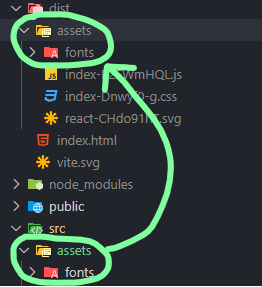
font, image, style 등등을 public이 아닌 어딘가에 두고 작업을 한다 치자. 그리고 빌드를 했을때 dist/asset 폴더 안에 폰트는 fonts, 이미지는 images 뭐 이런식으로 모여서 쌓이길 바랄때 vite 옵션을 아래와 같이 설정하면 된다. 1. vite.config.ts 추가export default defineConfig({ build: { rollupOptions: { output: { assetFileNames: ({ name }) => { if (/\.(gif|jpe?g|png|svg)$/.test(name ?? '')){ return 'assets/images/[name]-[hash][extname..