반응형
github으로 하는건 많은데 예전에 닷홈으로 하려다가 실패한 적이 있었음. 근데 이번에 다시 도전하면서 우연히 알게 되어서 기록으로 남김.
1. 닷홈 로그인
나같은 경우 별도 폴더를 만들어서 진행.
html > test
2. package.json에 입력

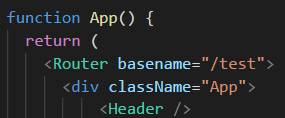
3. App.js에 입력

basename을 쓰면 된다.
이 부분을 안쓰면 나같은 경우 메인페이지 내용이 하나도 안떴었음.
4. 이미지 경로 수정
<img src="/test/images/img1.jpg"></a>나같은 경우 이미지는
public > images
안에 넣어둬서 평소에 작업할 때는
"/images.img1.jpg"
이렇게 작업했었음.
그러나 밖에다 배포하려면
"/test/images.img1.jpg"
이 부분을 써줘야 함.
5. 빌드
npm run build터미널에 입력하면 build폴더가 생겼을텐데, 이를 죄다 닷홈에 있는 test폴더 안에 넣어준다.

6. js파일을 넣기
build 폴더에서 나와서 원래 프로젝트에 있었던 js파일들을
닷홈 > html > static > js에 넣어줌

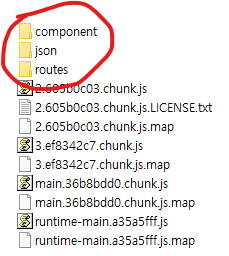
나같은 경우 원래 프로젝트 파일이 이렇게 나눠져있었음.
그래서 닷홈에 component, json, routes파일을 통째로 따로 넣어줌.

이렇게하고 들어가면 잘 뜨더라. 이게 진짜 맞는 방법인지 아닌진 모르겠지만 일단...
'react' 카테고리의 다른 글
| [React] 컴포넌트끼리 데이터 넘기기 총정리 (0) | 2023.12.13 |
|---|---|
| [React] useState로 여러 상태를 관리하는 법과 set함수에서 콜백함수 쓰는 이유 (0) | 2023.12.13 |
| 퀵스타트 리액트 1편 (0) | 2023.08.23 |
| [react] className 쓰는 법(총정리) (0) | 2023.05.04 |
| react props와 state (0) | 2021.01.31 |