
한 이삼년전에 포폴 만든다고 좀 떠먹어봤는데 그때랑 많이 바뀐 것 같다. 아무튼 2023년 버전으로 아주 빠르게 정리 한번 가겠음.
1. 설치
// next.js 활용
npx create-next-app
// vite 활용
npm create vite@latesthttps://react.dev/learn/start-a-new-react-project
Start a New React Project – React
The library for web and native user interfaces
react.dev
기본적으로 node.js를 설치하고, IDE로 원하는 폴더를 만들어 들어간 뒤, 터미널에 둘 중 아무거나 입력하면 됨.
과거와 다르게 리액트 자체만을 설치하는 방법 보다는 이렇게 다른 친구들과 함께 설치하도록 바뀐 것 같음. 나는 참고로 npx로 설치하면 자꾸 에러가 떠서 vite 방법으로 하였음(무슨 yarn 방식때문에 어쩌고 하는데 머리아파서 vite로 설치).

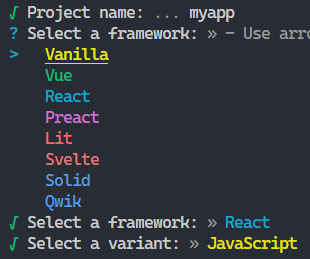
vite로 설치한다면 프로젝트 이름/프레임워크/언어를 물어보는데 나는 프로젝트 이름은 myapp 그리고 리액트와 자바스크립트를 선택함.
2. 실행

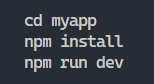
설치를 하고나면 이제는 이거 입력하라고 친절하게 알려줌.
cd myapp은 터미널 경로를 myapp으로 잡아준다는 의미이며, npm install 해주고 npm run dev를 하면 화면에 리액트 기본 화면이 뜬다.

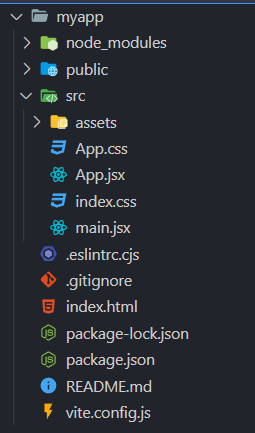
3. 구조

간단하게 설명하자면 다음과 같음.
vite.config.js ---> 나중에 플러그인이나 기타 등등 설정하는 곳.
index.html ---> meta태그 추가하거나 그런 곳.
package.json ---> 설치한 패키지 목록들.
"scripts": {
"dev": "vite",
"build": "vite build",
// ...
},참고로 scripts 부분은 해당 프로젝트를 어떻게 실행하는지 알려주고 있는데, dev가 실행이고 build가 빌드이므로 실행하고 싶다면 npm run dev, 빌드하고 싶다면 npm run build라고 써주면 된다.
src/main.jsx ---> 보스. 이곳에 <App />이라는 컴포넌트를 보여주고 있는데 이것이 바로 첫페이지 화면.
src/App.jsx ---> 첫페이지 화면 내용.
여기서 jsx란 js파일에서 html와 비슷하게 생긴 마크업을 작성할 수 있는 자바스크립트 확장요소로써 더 간단히 말하자면 준html와 js를 한꺼번에 쓸 수 있는 자바스크립트 파일이라 보면 된다. 기존에는 html, js파일이 각각 따로인데 리액트에서는 이를 동시에 써서 동기화를 유지하는데 더 효율적으로 쓴다고 함.
참고로 무슨 프레임워크/라이브러리를 쓰든 html, css, js 이 3가지 파일이 아니면 브라우저는 해석을 못함. 그래서 도새 리액트에서 빌드할때 jsx를 자바스크립트 형태로 변경해줌. jsx를 리액트에서 무조건 써야하는 것은 아니지만 html와 거의 동일한 생김새를 써서 편함과 동시에 변수를 {}를 활용해 바로 쓸 수 있다거나 하는 활용도가 높아 선호되는편.
function haha() {
return <h1>haha { 10 + 20 } </h1>
}
export default function TodoList() {
return (
<ul style={{
backgroundColor: 'black',
color: 'pink'
}}>
)
}이런게 가능하다는 의미. 이거 js로 그냥 쓴다 했으면 document.create어쩌고 저쩌고 했을 것임.
테스트한다고 vite말고 다른걸로 한번 깔아봤는데 거기는 jsx로 안되어있고 그냥 js로 되어있더라~
4. components
UI 뭉텅이라고 보면 된다. 모달창이 있다면 모달창 자체가 하나의 컴포넌트고, 그 안에서도 타이틀과 닫기 버튼이 있는 header부분이 또 하나의 컴포넌트가 될 수 있음. 고로 리액트는 수많은 컴포넌트로 이루어진 하나의 서비스라고 보면 된다.
컴포넌트화 한다라는 말을 쓰곤 하는데 그 이유는 어디 갖다쓰기 편하려고 만드는 것임. a페이지에 모달, b페이지에 모달이 있을 때 10줄이 넘는 모달html을 쓸 페이지마다 복붙한다면 매우 번거로운 작업임.
맛보기로 src폴더에 components라는 폴더를 만들고 그 안에 Hello.jsx라는 파일을 하나 만듬.
export default function Hello() {
return <h1>hello</h1>
}Hello라는 함수가 있는데 단순하게 <h1>태그를 반환함. 그리고 이 친구는 모듈로 쓸꺼기때문에 앞부분에 export default라고 써줌.
그리고 첫페이지를 담당했던 App.jsx로 가서 아래와 같이 import 시켜주고 아무대나 컴포넌트를 붙여줌.
import Hello from './components/Hello';
function App() {
return <div><Hello/></div>
}이렇게 한다면 첫페이지에 내가 썼던 Hello 컴포넌트가 나타남.
추가로 컴포넌트는 function형과 class형이 있지만 여기서는 function형으로 진행함.
5. props
컴포넌트에게 전달하는 데이터임. 객체형태임. 모달창을 열었을 때 유저 이름을 보여주고 싶은데, 그 데이터는 부모 컴포넌트에서 가져온다면 아래와 같이 하면 됨.
export default function Modal(props) {
console.log(props) // 객체형태로 나옴
return <h1>username: {props.name}</h1>
}먼저 자식으로 들어갈 모달 컴포넌트를 하나 만들고 인자에 props라 써주면 된다. 뒤에 name은 어디서 나왔냐면 아래와 같이 내가 설정하기 나름임.
function Parent() {
return <div><Modal name="abby"/></div>
}이렇게 쓰면 잘 나온다. 전달할 데이터는 여러개 쓸 수 있음.
function Parent() {
return <div>
<Modal>
<span>email: example@gmail.com</span> // 이부분 추가
</Modal>
</div>
}만약에 이렇게 안에 마음대로 내용을 쓰고 이를 나타내고 싶다면 어떻게 해야할까?
(참고로 한줄만 되는거 아니고 안에 여러줄 쓸 수 있음)
export default function Modal(props) {
return <h1>{props.children}</h1>
}놀랍게도 props로 이를 받을 수 있음. 대신 무조건 key는 children으로 고정임.
추가로 props는 전달받은 친구기때문에 수정이 불가능하고 그냥 갖다써야함.
근데 props로 한 4,5개 데이터를 넘겨야하는데 일일히 props.name, props.email 이렇게 쓰는게 너무 비효율적인거 같다면 아래와 같이 쓰면 된다.
function Parent() {
return <><Modal name="abby" age="23" email="example@gmail.com"/></>
}export default function Modal(props) {
const {name, age, email} = props; // es6 문법으로 받아주면 된다.
return <h1>username: {name}<br/>age: {age}<br/>email: {email}</h1>
}
// 이것도 가능
export default function Modal({name, age, email}) { // 이렇게 바꾸고
return <h1>username: {name}<br/>age: {age}<br/>email: {email}</h1>
}'react' 카테고리의 다른 글
| [React] 컴포넌트끼리 데이터 넘기기 총정리 (0) | 2023.12.13 |
|---|---|
| [React] useState로 여러 상태를 관리하는 법과 set함수에서 콜백함수 쓰는 이유 (0) | 2023.12.13 |
| [react] className 쓰는 법(총정리) (0) | 2023.05.04 |
| 닷홈 리액트 프로젝트 호스팅/배포 (2) | 2021.06.30 |
| react props와 state (0) | 2021.01.31 |