반응형

next.js에 손을 조금 대보기로 했다. 그런 의미에서 기본적인 설치부터 scss 및 폰트 적용하는 방법까지 정리하겠음.
1. 설치
npx create-next-app@latest터미널에 입력하면 폴더 이름 뭘로 할건지, 타입스크립트 쓸껀지 물어보는데 알아서 선택해서 엔터엔터해주면 된다.
2. 실행
npm run dev3000번으로 실행이 된다.
3. scss 설정
npm install --save-dev sass깔아주고 그냥 scss파일 하나 만들어서 쓰고 해당 컴포넌트에 가서 import해서 써주면 된다.
3-1. 여러 scss 파일을 하나로 설정 및 공통 css로 만들기

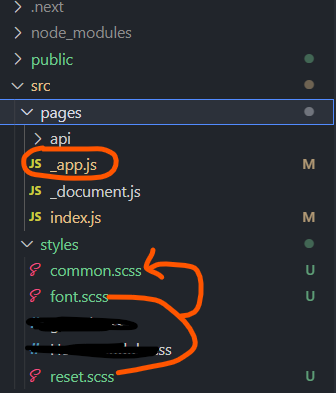
하지만 보통 공통 css가 있기때문에 적용하는 방법을 설명해보자면, 기본적으로 생성되어있는 styles 폴더에 각종 scss파일(font/reset.scss) 을 넣어주고, common.scss에 import 해주었음.
/* common.scss */
@import "./reset.scss";
@import "./font";이렇게만 해주고
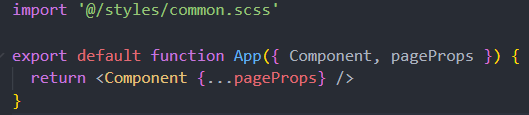
/src/pages에 있는 _.app.js에 들어가서 common.scss를 import해주면 된다.

4. public 폴더에 있는 폰트 적용하기
폰트는 src가 아닌 public/fonts에 저장하였는데, 그렇다면 src/styles에 있는 css에서는 어떻게 경로를 잡아주느냐
/* src/styles/font.scss */
@font-face {
font-family: "Pretendard-Regular";
src: url("/fonts/Pretendard-Regular.woff"); // public 제외하고 나머지 경로를 써준다
font-weight: 400;
font-style: normal;
}
이렇게 해주면 된다.
'라이브러리' 카테고리의 다른 글
| [ionic][vue] gesture.enable() 관련 오류 (0) | 2023.05.19 |
|---|---|
| [swiper.js][vue] useSwiper쓸때 slideNext()에서 undefined일 때 (0) | 2023.05.17 |
| [ag-grid] ... 밑줄임 사용하기 (0) | 2023.04.19 |
| [prettier] html 태그 한줄로 쓰기 (0) | 2023.03.30 |
| [ag-grid] 마우스대면 tooltip뜨게 하기 (0) | 2023.03.07 |