반응형

다른건 없고 css로 제어하는 것이 방법.
1. css 만들기
.ell {
.ag-cell-wrapper {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}css가 길어서 일부러 클래스로 따로 만들어서 적용하기로 함.
참고로 ag-grid에서 글이 .ag-cell-wrapper > span에 있길래 한번 더 저렇게 자세하게 써줌.
2. 클래스 붙여주기
columnDefs: [
{
headerName: "댓글 내용",
field: "replyText",
cellClass: ["left", "ell"], // 클래스 추가
},
]그러면 이렇게 나온다.

+ 여러줄로 나오게 하기
columnDefs: [
{
headerName: "댓글 내용",
field: "replyText",
cellStyle: { "white-space": "normal" },
},
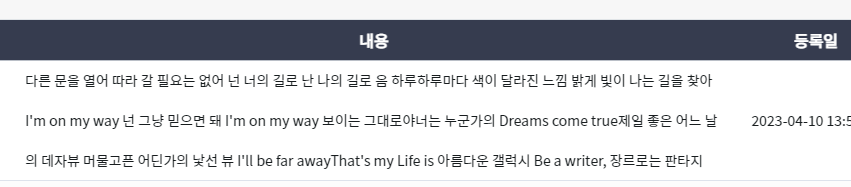
]한줄짜리라 그냥 바로 씀.

'라이브러리' 카테고리의 다른 글
| [swiper.js][vue] useSwiper쓸때 slideNext()에서 undefined일 때 (0) | 2023.05.17 |
|---|---|
| [next.js] 설치, 실행, scss 설정하기, public 경로 설정 (0) | 2023.05.02 |
| [prettier] html 태그 한줄로 쓰기 (0) | 2023.03.30 |
| [ag-grid] 마우스대면 tooltip뜨게 하기 (0) | 2023.03.07 |
| [VueQuill] quill Overwriting modules/imageUploader with class (0) | 2023.02.28 |