
닷홈이나 일반 웹호스팅 사이트에서는 기본적인 html, css, js 파일 등만 올릴 수 있음. 그러나 node.js로 만든 프로젝트라면? 이거는 좀 다른걸 써야함. node.js 배포를 지원하는 서비스는 여러가지가 있는데 그중 헤로쿠를 통해 내가 만든 프로젝트를 올려보도록 하겠음. 사실 나 이거 굉장히 복잡할줄알고 쫄아있었는데 너무 쉬웠음.
-----------------------------------------------------------
1. 회원가입
Cloud Application Platform | Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
www.heroku.com
가서 sing up을 하시오.
(국가 미국으로 했는데 여기서 국가설정은 뭐로해도 상관없는듯)
이후 이메일 인증 - 비밀번호 입력을 통해 계정 생성 완료가 됨.
2. create a new app 누르기

3. 앱 이름, 국가 선택
앱 이름은 알아서 써주고, 국가는 미국으로 해야 무료로 쓸 수 있음.
4. deployment method에서 github 선택
예시에 CLI로 하던데 나는 깃으로 해봄
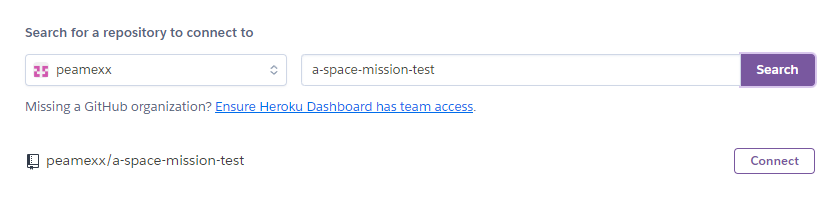
5. 깃 레포지토리 선택

여기서 빨리 깃으로 가서 레포지토리 하나 생성하고 리드미 파일이든 뭐든 하나 커밋해놓고 와야함. 그리고 해당 레포지토리 이름을 저기 써주고 search를 누르면 connect 버튼이 뜸.

아무꺼나 커밋까지 하라는 이유는 만약 레포지토리만 생성하고 connect 눌렀을때 이런 메세지가 뜰 수 있기 때문임.
6. 연동 완료

정상적으로 연동되었다면 화면은 이렇게 바뀜. 이제 간단하게 화면을 띄워보겠음.
7. 파일 작성
npm init
npm i express먼저 init으로 npm을 깔아준다음 express도 설치해줌.
파일 하나 만들어서 .gitignore 라는 이름을 쓰고 그 안에 이렇게 써두면 됨.

.env 파일이랑 node_modules 폴더는 깃에 커밋 안하겠다는 의미임.
server.js(혹은 app.js) 파일 하나 만들어서 이렇게 써둠.
const express = require('express');
const app = express();
const port = process.env.PORT || 3000;
app.get('/', function(req, res) {
res.send('안녕하세요')
});
app.listen(port, function() {
console.log('listening on...')
});※ port 변수에는 꼭 process.env.PORT라고 써야함. 내 컴퓨터에서 테스트할때는 보통 그냥 포트 3000번으로 셋팅하거나 막 그러는데, 이게 헤로쿠에 올라가면 헤로쿠가 PORT라는 환경변수로 자동으로 셋팅해서 포트 바꿔서 보여준다고함. 근데 저걸 고정으로 3000으로 써버리면 나중에 헤로쿠에 올려도 화면이 제대로 안뜨기때문에 그러함.
마지막으로 package.json에다가 추가함.

파일 이름이 app.js라면 그렇게 써두면 됨.
잘 되는지 테스트해보려면 터미널에 npm start를 누르면 화면이 잘 뜸. 이제 이걸 깃에 그대로 푸시함.
8. 헤로쿠에서 deploy하기

저 deploy branch를 누르면 알아서 배포해줌. 완료되면 밑에 view를 눌러서 화면을 확인하면 됨.

'기타등등 > 한번해봄' 카테고리의 다른 글
| 👾한번 해봄 시리즈👾 mongoDB를 배워보자 (0) | 2021.05.30 |
|---|---|
| 👾한번 해봄 시리즈👾 REST API 혹은 mongoDB 활용전 기본과정 (0) | 2021.05.29 |
| 👾한번 해봄 시리즈👾 React native.js를 배워보자 (0) | 2021.03.22 |
| 👾한번 해봄 시리즈👾 react.js를 배워보자 (0) | 2021.01.10 |
| 👾한번 해봄 시리즈👾 node.js를 배워보자 (0) | 2020.12.31 |