
👾한번 해봄 시리즈👾
=할건 따로있는데 한번 손대고싶어서 일단 찍어먹어보는 시리즈
------------------------------
나도 드디어 배워본다.. 리액트.. 🤣🤣🤣
1. 웹앱
기존 웹은 데이터가 바뀌면 새로고침을 해야 반영이 되는데, 앱은 그렇지 않음.
형태는 웹인데 앱처럼 스무스하게 데이터가 새로고침없이 반영이 되는 페이지들을 웹앱이라고 함.
이런 웹앱을 지원하는 것이 바로 리액트, 앵귤러, 뷰임.
2. 설치
node.js 공식 홈페이지에 가서 current 버전을 깐다.
그리고 사용하는 에디터 터미널에서 npx create-react-app myapp 이라고 입력하면 자동 설치됨.
(mpapp 부분은 아무꺼나 입력해줘도 되는데, 대문자는 안먹힘)
그리고 cd /myapp으로 경로를 변경해주거나 아니면 myapp폴더를 에디터에서 열어줌.
마지막으로 터미널에 npm start라고 치면 localhost:3000이 열리면서 리엑트 화면이 반겨줌.
(익스로 열면 빈화면이라 잠깐 놀랬음)
3. 기본 폴더

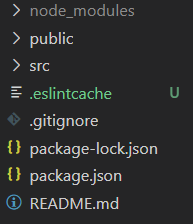
node_modules
리엑트돔이나 바벨 등 여러가지 패키지들이 로컬에 자동으로 설치되어있음. 건들일 없음.
public
index.html 등이 있는 곳.
src
대부분의 작업은 이곳에서 진행함.
eslint
문법 틀리면 터미널에 에러 띄워줌.
gitignore
깃에 올릴때 제외할 파일들(node_modules 등) 목록.
package-lock.json
패키지 버전들이 상세하게 담겨있는 곳.
package.json
명령어들이나 기본 정보가 모여있는 곳.
4. 컴포넌트 Components
하나의 컴포넌트 안에는 html, css, javascript가 다 담겨있음.
즉 app.js 파일은 하나의 큰 컴포넌트라고 보면 됨.
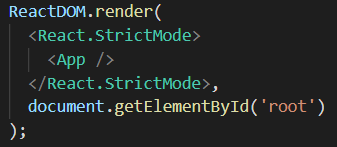
index.js를 열어보면 이렇게 되어있음.

#root라는 곳에 App이라는 컴포넌트를 넣어서 보여줄것이라는 의미임.
public > index.html
에 가보면 #root라는 부분이 있을텐데, 그 안에 내용은
App이라는 컴포넌트 즉
src > app.js
에 있는 내용들이 들어간다는 의미임.
5. JSX
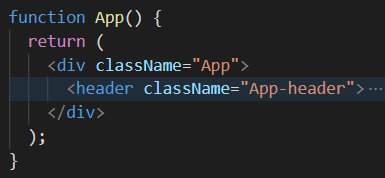
일단 기본 설정상 메인페이지에 나오는건 App.js에 써진 html임.
정확히 말하면 html이 아니고 jsx임.

예를들어 원래 html같았으면 <div class="App"> 이렇게 써야하는데
리엑트에서는 className으로 적혀있음.
jsx도 자바스크립트와 다름이 없기때문에 진짜 html와는 다르다는 증거임.
6. 기본 동작

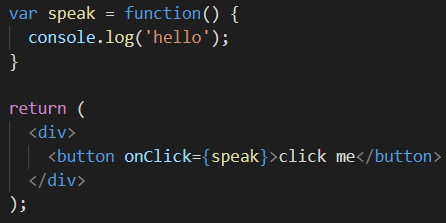
먼저 화면에는 button 하나를 생성했고, 클릭하면 console.log에 hello가 찍히게 만듦.
그리고 hello가 나오게 할 함수는 return 바깥쪽에 써주면 된다.
주의할 점은 기존 html처럼 쓰면 안된다는 것.
onclick ---> onClick
style=" " ---> style={ }
이런식으로 바꿔서 써야함.
*{ } 의미는 안에 자바스크립트 문법/변수/함수이름 등이 들어간다고 보면 됨.
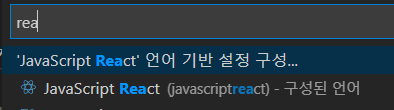
*만약 jsx쓰는데 에밋이 안먹히면 해당 파일 언어 모드를 react로 변경해주면 됨.

7. 컴포넌트를 다른 파일에서 불러오기
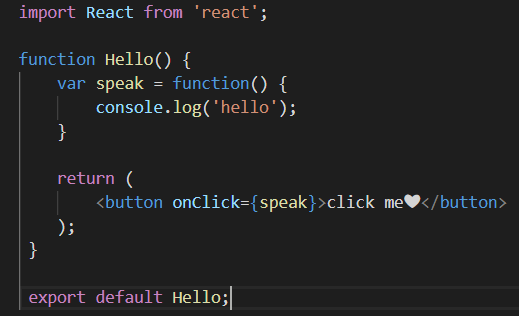
src > hello.js 생성하고
아래와 같이 button을 누르면 콘솔에 hello가 찍히는 컴포넌트를 작성함.
참고로 일반 함수가 아니고 저런 컴포넌트의 역할을 한다면
보통 대문자로 써줌(Hello 부분)

마지막에 export를 해서 내보내기를 해줘야 다른곳에서도 쓸 수 있음.
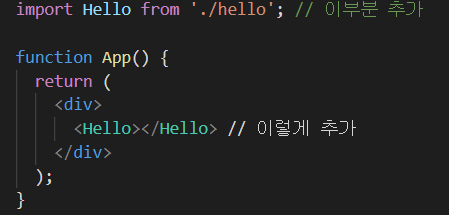
src > app.js로 돌아와서

import로 hello.js 컴포넌트를 불러온 다음
보여주고 싶은 부분에 저렇게 써주면 된다.
*<Hello /> 이렇게만 써도 가능.
8. props
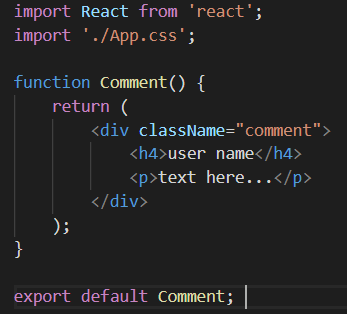
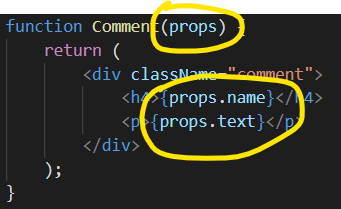
src > comment.js 파일을 하나 생성해서 아래와 같이 써줌.

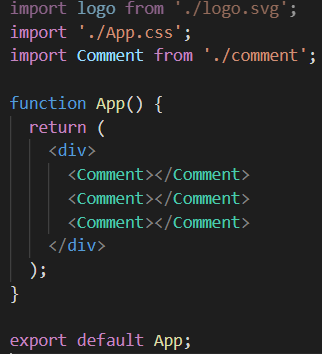
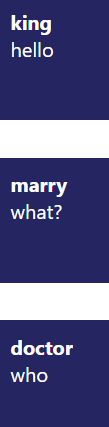
src > app.js에 import해서 3개가 출력되도록 해줌.

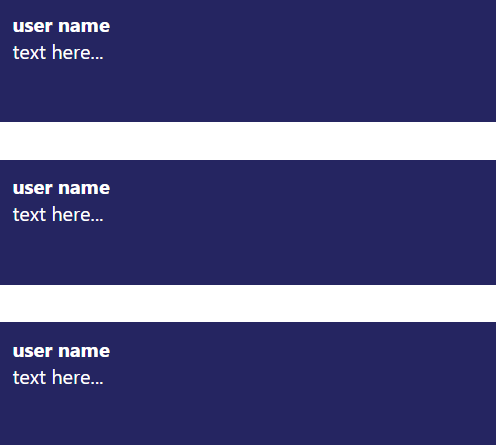
그럼 화면에는 이렇게 나올텐데
만약에 각각 다른 내용을 가지게 하려면 어떻게 해야할까?

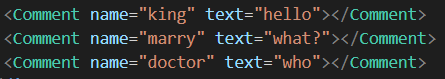
일단 src > app.js에서 아래와같이 추가 속성을 달아줌(속성 이름은 아무꺼나해도 상관없음).

그리고 src > comment.js에서 아래와 같이 변경해주면 각각 다르게 나옴.


9. state
ㄴ도ㅓㄹㄷ

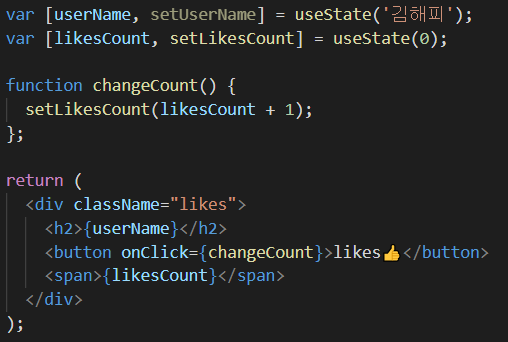
이름과 좋아요를 변수에 담긴 데이터에서 가져오고,
버튼을 눌렀을 때 기본값이 0인 변수가 1씩 증가하는 코드임.
먼저 제일 상단에 useState를 쓴다고 선언해줘야함.
import React, {useState} from 'react';
그 후 ES6 문법인데 아래와 같은 의미인 문법으로 변수에 state를 할당해줌.
var [a, b] = [100, 200];
// a = [100], b = [200]var [userName, setUserName] = useState('김해피');
// userName = '김해피', setUserName = setUserName();state는 무조건 2개의 값을 가지고 있음.
하나는 어떤 데이터 그리고 다른건 그 데이터를 수정할 수 있는 데이터.
userName이라는 변수값에 '김해피'가 들어가있고,
setUserName이라는 변수값에 '김해피'를 수정할 수 있는 함수가 들어가 있음.
리액트에서는 원본값을 수정하는것을 수정하는걸 권장하지 않기때문에
저렇게 따로 '앞으로 수정할 값'이 들어갈 공간을 따로 할당하는 것 같음.
var [likesCount, setLikesCount] = useState(0);
// likesCount = 0
function changeCount() {
setLikesCount(likesCount + 1);
};likesCount 즉 좋아요의 기본값은 0임.
그리고 버튼을 누를때 마다 그 값이 1씩 증가하게 하려고 changeCount()라는 함수를 하나 만들었음.
보통 같았으면
function changeCount() {
likesCount = likesCount + 1;
}뭐 이런식으로 했겠지만, 리액트에서는 원본값을 변경하면 안되기때문에
setLikesCount() 함수를 호출해서 원본값에 +1해서 setLikesCount에 담기도록 해야함.
'기타등등 > 한번해봄' 카테고리의 다른 글
| 👾한번 해봄 시리즈👾 heroku 가입 및 node.js 프로젝트 배포하기 (0) | 2022.06.29 |
|---|---|
| 👾한번 해봄 시리즈👾 mongoDB를 배워보자 (0) | 2021.05.30 |
| 👾한번 해봄 시리즈👾 REST API 혹은 mongoDB 활용전 기본과정 (0) | 2021.05.29 |
| 👾한번 해봄 시리즈👾 React native.js를 배워보자 (0) | 2021.03.22 |
| 👾한번 해봄 시리즈👾 node.js를 배워보자 (0) | 2020.12.31 |