
단순하게 import하는거면 png든 뭐든 다 된다. 하지만 컴포넌트 형식으로 쓰고싶다면 직접 컴포넌트로 바꿔주거나(https://www.svgviewer.dev/) 해야하는데 일일히 저 사이트 들어가서 변환해줘야하니 그냥ort하는거면 png든 뭐든 다 된다. 하지만 컴포넌트 형식으로 쓰고싶다면 직접 컴포넌트로 바꿔주거나(https://www.svgviewer.dev/) 해야하는데 일일히 저 사이트 들어가서 변환해줘야하니 그냥 라이브러리를 사용해보자.
1. 라이브러리 설치
esbuild-plugin-polyfill-nodehttps://www.npmjs.com/package/esbuild-plugin-svgr
esbuild-plugin-svgr
A plugin for esbuild that enables importing *.svg files as React components.. Latest version: 2.1.0, last published: 10 months ago. Start using esbuild-plugin-svgr in your project by running `npm i esbuild-plugin-svgr`. There are 14 other projects in the n
www.npmjs.com
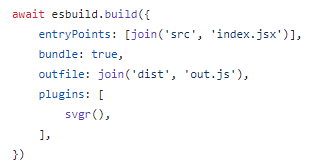
2. 빌드 파일에 추가하기
import svgr from 'esbuild-plugin-svgr';
const config: BuildOptions = {
bundle: true,
plugins: [
svgr()
],
...options,
};svgr를 플러그인에 넣어줌

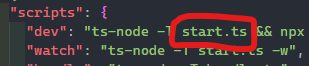
참고로 나는 빌드파일이 뭔지 모르겠다! 한다면 package.json 여기 가서 script부분을 보면 된다

3. 컴포넌트에서 쓰기
import svg from "@/assets/images/menu.svg";
return (
<svg/>
)그런데 만약 타입스크립트를 써서 여전히 빨간 밑줄이 생긴다면 아래와 같이 ts파일을 추가해주면 된다
declare module '*.svg' {
import * as React from 'react';
export const ReactComponent: React.FunctionComponent<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}이름은 svg.d.ts로 했음.
만약 여전히 빨간 밑줄이라면 파일 위치를 바꿔주면 된다. 나는 최상단 루트 > src > 컴포넌트 기타등등 이렇게 되어있는 구조라서 src 폴더 안에 넣어줬음.
'라이브러리' 카테고리의 다른 글
| [react][react-query] '() => void' 형식은 'MutationFunction<unknown, void>' 형식에 할당할 수 없습니다. (0) | 2024.07.11 |
|---|---|
| [react][react-query] useMutation 쓰는 법 (0) | 2024.07.03 |
| [react-draggable] 모바일에서 click 안 먹을 때 (0) | 2024.05.08 |
| WindowsPowerShell ENOENT 에러 (0) | 2024.02.08 |
| [react-toastify] css 안먹히는 이슈 (0) | 2024.02.08 |