반응형

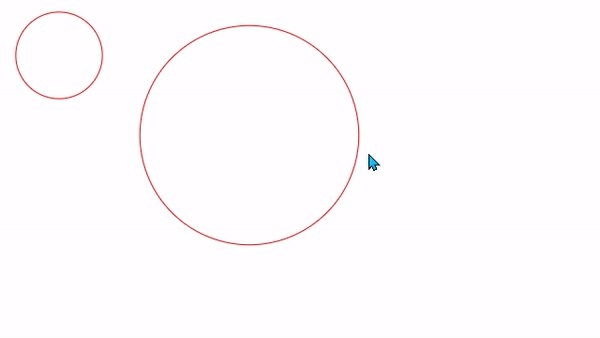
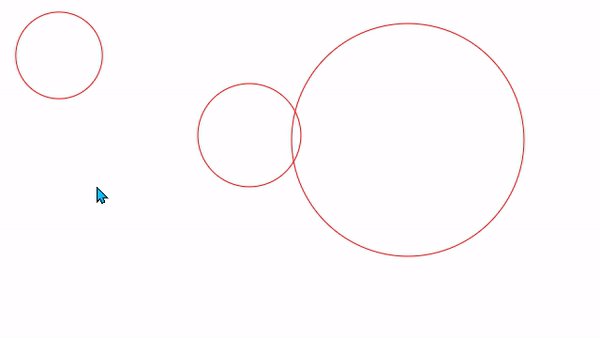
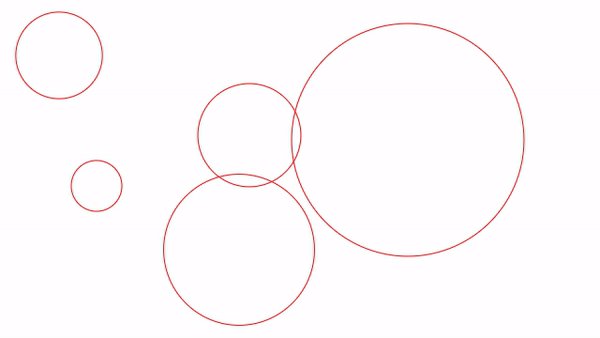
움짤처럼 마우스로 캔버스 클릭 시 그 부분이 중심점이 되어 자동으로 원이 그려지고 다른 곳 클릭 시 원 하나가 확정되어 그려짐. 이후 다른 중심점을 잡으면 새로운 원도 그리면서 동시에 원래 그렸던 원도 기억해서 그려주는 내용임. 캔버스는 도대체 어떻게 작동이 되나 싶었는데 원리가 기존 원을 냅두고 새로 그리는게 아니라 싹 지워버리고 다시 다 그리는 것이였음...
https://codepen.io/pmx/pen/qBvZQOV
마우스 위치에 따라 모양 그리고 기억하기
...
codepen.io
이건 진짜 새발의 피고 파면 팔수록 진짜 어렵다 이런 인터렉션.....
'Javascript > canvas' 카테고리의 다른 글
| [canvas] 뒷배경 살리면서 지우개 기능 쓰기 (0) | 2023.11.01 |
|---|---|
| canvas에서 drawImage 간헐적으로 안될 때 (0) | 2023.08.14 |
| canvas 기본 내용 빠르게 훑어보기 (0) | 2023.07.26 |