반응형

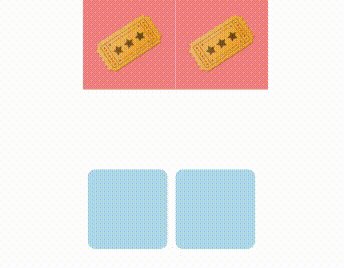
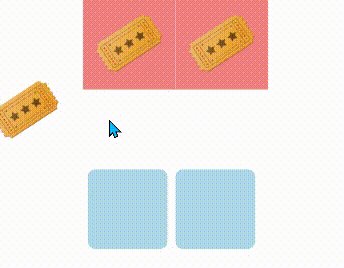
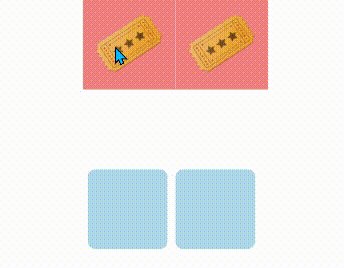
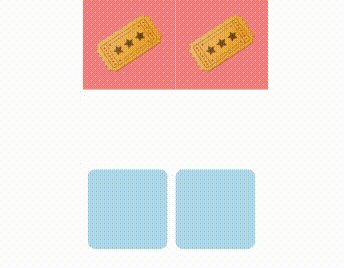
어쩌다보니 위 움짤처럼 화면이 resize가 될때마다 html가 통으로 줄어들게 만들어야하는 때가 있었음. 이럴때는 window 가로길이 대비 html 가로 길이 어쩌고 하면서 scale로 처리를 해주는데, 여기서 문제가 바로 jquery drag를 쓸 때임.

예를들어 기본화면을 1920x1080으로 작업했다고 한다면, scale처리가 된 화면에서 1920이 아닌 다른 크기일 경우 위와 같은 요상한 문제가 생김. 드래그 왜저래... 아무튼 이때 드래그만 해결하는 방법은 이곳에서 확인하면 된다.
아니면 애초에 이런 문제가 안생기도록 처리하는 방법이 있는데 바로 iframe처리를 하는 것임.
먼저 fakeIndex.html를 하나 만들어서 이렇게 내용을 써주고, scale되는 함수도 써줌. 그리고 온갖 작업들이 들어있는 readIndex.html을 iframe으로 연결해주는 것임.
<body>
<div class="content">
<iframe src="/realIndex.html">
</div>
</body>
이렇게하면 일단 내가 확인한 내용으로는 drag 등의 문제는 안일어나고 잘 작동함.
'Javascript' 카테고리의 다른 글
| append 관련 오류. The new child element contains the parent. (0) | 2023.10.24 |
|---|---|
| input file의 url 받아 처리하기 + 팁 (0) | 2023.10.23 |
| Nodelist에 array류 함수 쓰는 법 (0) | 2023.09.01 |
| vscode에서 너무 많은 변경 내용이 감지되었습니다가 뜰 때 (0) | 2023.08.22 |
| getBoundingClientRect()에서 0으로 나올 때 (0) | 2023.08.21 |