반응형

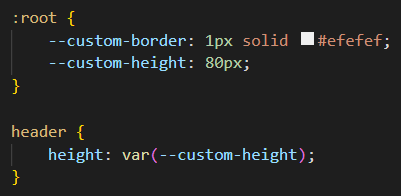
:root은 공통으로 쓰는 요소를 변수마냥 모아놓고 css에서 적용하기 위해 쓰는 요소임. 근데 저게 안된다면 아래와 같은 부분을 확인해야함
1. 제일 상단에 위치했나 확인
css제일 상단에 쓰는게 속편함.
2. :root {}; 이렇게 맨 뒤에 ;붙었나 확인
이것때문에 안된적이 있었음. 세미콜론 없어야함.
font-face
폰트 정의해서 쓸수있는 것임. 근데 하루는 웹폰트 다운받아서 폴더에 넣어두고 불러오는게 죽어도 안된적이 있었음.
1. 경로 확인
대부분은 경로를 제대로 안써서 그러함.
/
../
../../
이런거 말하는거임.
2. (스프링부트를 쓴다면) font넣어둔 폴더를 접근허용했는가 확인
@Override
public void configure(WebSecurity web) {
web.ignoring().antMatchers("/template/css/**", "/template/font/**");
}나는 이경우였음. 일단 증상은 크롬 - 개발자도구 - network 패널을 열어보면 폰트가 302에러가 떴음. 302는 에러가 아니고 리디렉션을 한다는 의미라는데, 같은 css에서 쓴 이미지는 잘만 불러오면서 왜 폰트만 저러지싶어서 뒤져보다보니 저부분에 font폴더를 안써서 그랬었음. 써주니까 바로 적용됨.
3. ; 확인
위에 :root처럼 실수로 @font-face {}; 이렇게 하니까 안되었던적이 있었음.
'html_css' 카테고리의 다른 글
| html 파일 열때 엄청 느리게 열릴 때 (0) | 2023.04.24 |
|---|---|
| f12 개발자도구에서 현재 포커스 확인하기 (0) | 2023.04.21 |
| 기본태그 어디까지 아니? 인라인 태그 (0) | 2022.06.08 |
| jqeury에서 focus()가 안먹힐때 (0) | 2022.06.02 |
| bootstrap modal, offcanvas에 transition 효과 지우기 (0) | 2022.04.29 |