
1. HTMLElement.style
document.querySelector('div').style.left = '100px';
document.querySelector('div').style.width = '200px';어떤 element을 css말고 javascript로 변경하고 싶다면 이렇게 쓰면 됨.
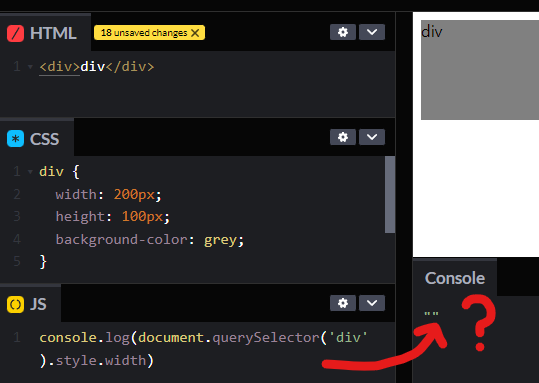
그런데, width값을 알고싶어서 저걸 쓰면 값이 제대로 나오지 않음


그 이유는 css나 인라인코드로 width값 등이 설정되어있더라도, 자바스크립트로 별도로 지정되지 않았다면 style.width형태로는 요소의 값을 뽑아낼 수 없음.
즉 css로 display: none을 해서 화면상에는 없어도 자바스크립트로 별도로 값을 지정해줬다면 그 값을 출력함. 자바스크립트로 width를 10000px로 해놓고 화면상에는 부모요소 등에 의해 실제로 200px만 보이더라도 style.width를 찍으면 10000px로 나옴.
또한 정수로 출력되지 않고 '100px'이렇게 string형태로 나옴.
2. HTMLElement.offsetWidth
얘는 css값까지 다 포함해서 진짜 우리 눈에 보이는 요소만큼 값을 정수로 뽑아냄.
console.log(document.querySelector('div').offsetWidth);만약 div가 display:none 상태라면 width값을 0으로 출력함.
css로 width: 200px이라고 했다면 200, 여기에 padding: 10px으로 추가했다면 220이라고 알려줌(padding, border, scroll 포함해서 알려줌)

3. Element.clientWidth
근데 또 border, scroll은 상관없이 padding까지만 포함해서 알고싶다면 이를 쓰면 됨.
console.log(document.querySelector('div').clientWidth);
4. Element.scrollWidth
console.log(document.querySelector('div').scrollWidth);근데 만약에 자식이 사실 엄~~~~~청 긴데 부모요소가 200px 200px으로 제한해서(overflow로) 자식이 그만큼만 보이는 상태인데 자식의 총길이를 알고싶다면? 그럴때 얘를 씀

'Javascript' 카테고리의 다른 글
| 공통 html을 다른 html파일에서 쓰기, html에 include하는 방법 (0) | 2022.06.22 |
|---|---|
| if else vs if if 차이 (0) | 2022.06.10 |
| console.log찍었는데 [object Object]라고 출력될때 (0) | 2022.05.23 |
| ie9에서도 쓰는 promise polyfill 코드 (0) | 2022.05.03 |
| $(document).ready안될 때 (0) | 2022.02.14 |