
scss란 css를 좀 더 편하게 쓸 수 있는 css 전처리기인데, 이를 어떻게 vscode에서 쓰고 css 파일로 컴파일화(브라우저에서는 scss 모르니까 css로 바꿔줘야함) 하는지 정리함.
2023년 버전으로 다시 씀.
1. vscode 확장 프로그램 설치
Live Sass Compiler을 설치한다.

그러면 IDE 하단에 아래와같이 watch sass라는 버튼이 나타나는데, 저걸 누르고 scss파일에서 저장할때마다 컴파일된 css파일이 생긴다. 이게 끝인데 사용자에 따라 css파일이 생성되는 위치, 압축된 css파일 유무 등이 다를 수 있음. 아래는 이후 설정 방법임.
2. settings.json 열기
컨트롤 + , 또는 파일-기본설정-설정을 클릭 한 뒤

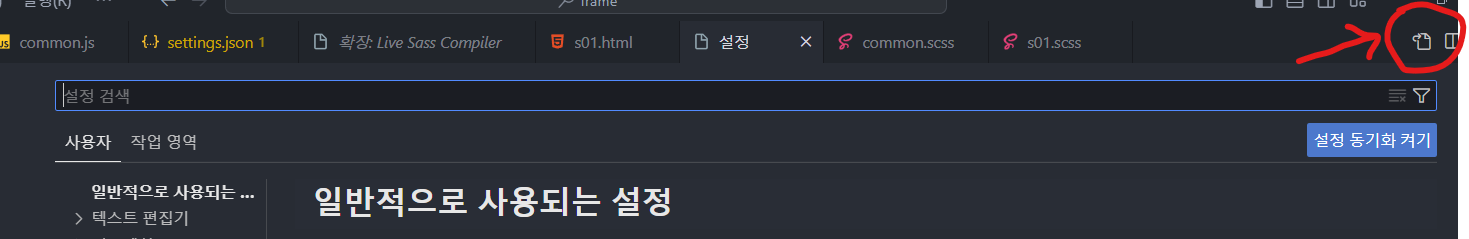
우측 상단에 있는 전환용 아이콘을 누르면 settings.json을 열 수 있음.
3. json 작성
"liveSassCompile.settings.generateMap": false, // map파일 생성 안하게 처리.
"liveSassCompile.settings.formats": [
{
"format": "expanded", // 기본(expanded), 압축(compressed).
"extensionName": ".css", // min파일을 원한다면 ".min.css" 입력.
"savePath": "~/../css/" // 아래 설명
}
],map파일 필요 없으니 false로 해주는 것이 좋다.
format은 compressed로 하면 한줄로 다닥다닥 붙어있음.
extensionName은 원하는 이름으로 설정.
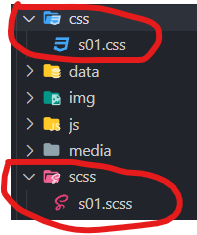
savePath는 null 또는 정적으로 쓰는 경우 원하는 폴더이름("/src/css/") 또는 동적으로 지금 있는 폴더에서~ 이렇게 쓰러면 ~를 활용하여 쓰면 된다. 여기서 "~/../css/"의 의미는, 아래 사진과 같이 scss파일이 있는 곳에서 한번 위로 올라와서 css폴더 안에 css를 파일을 생성하라는 의미와 같음.

기타 설정은 아래 페이지에서 확인 가능.
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
'나머지_개발' 카테고리의 다른 글
| 페이스북에서 탈퇴하기(2023년 6월 기준) (0) | 2023.06.22 |
|---|---|
| node.js와 mysql 연동하기 (0) | 2021.10.09 |
| 🎨 bootstrap offcanvas 사용 팁 (0) | 2021.09.13 |
| 스마트폰에서 local로 작업하는 vscode 화면 보기 (0) | 2021.09.08 |
| index.html 데이터를 mongoDB에 넣기 (0) | 2021.06.21 |