반응형
node.js를 활용하여 jwt로 로그인해보기
1. 터미널에서 아래와 같이 입력하여 설치
npm init
npm i express dotnev jsonwebtoekn
npm i --sav-dev nodemon한줄씩 설치해주면 된다.
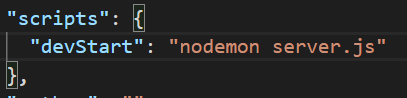
2. package.json에서 아래와같이 변경

server.js 파일 하나 만들고
앞으로 실행할때는 터미널에 npm run devStart라고 써주면 된다.
3. server.js에 아래와같이 써주기
const express = require('express');
const app = express();
const posts = [
{
username: 'hobs',
title: 'Post 1'
},
{
username: 'kate',
title: 'Post 2'
}
];
app.get('/posts', (req, res) => {
res.json(posts);
})
app.listen(3000)posts라는 변수 안에 2가지 정보가 담겨져 있음.
이제 url에서 /posts로 접속하면 posts변수에 대해 정보를 json형식으로 바꿔서 날려줄꺼임.
이제 이걸 날려볼꺼임.
4. requests.rest 파일 만들고 확장 프로그램 하나 만들기

이거 그냥 vscode에서 간편하게 api날리는거 바로바로 볼 수 있는 확장 프로그램임.
5. requests.rest파일에 아래와같이 쓰고 send request누르기

그럼 이렇게 아까 썼던 정보를 json형식으로 날려줌.
6. server.js에 아래와같이 추가
// .env파일 불러옴
require('dotenv').config();
// jwt라이브러리 사용하려고 불러옴
const jwt = require('jsonwebtoken');
// json형태로 파일 보냈을 때 서버가 핸들링 할 수 있도록 설정
app.use(express.json());
app.post('/login', (req, res) => {
const username = req.body.username;
const user = { name: username };
const accessToken = jwt.sign(user, process.env.ACCESS_TOKEN_SECRET)
res.json({ accessToken: accessToken});
};
7. .env폴더 생성 후 아래와같이 비밀키 2개 써주기

비밀키 값은 그냥 아무꺼나 쓴거임.
.env파일은 저런 비밀스러운 정보를 쓰면 함부로 못보게 해주는 용도인듯.
8. requests.rest에 아래와같이 입력 후 send request를 눌러주기

###을 쓰고 그 아래에 써야지 각각 다른 요청을 보낼 수 있음.
저렇게 다 하고나면 아까처럼 정보를 그대로 보여주는게 아니고 토큰형식으로 줌.
'Javascript' 카테고리의 다른 글
| 키보드 이벤트 (0) | 2021.11.11 |
|---|---|
| 텍스트/변수 뒤에 value붙여서 변수명으로 인식하게 만들기 (0) | 2021.09.09 |
| form 태그 안에서 button에 각각 action 넣기 (0) | 2021.07.20 |
| 꿀팁이나 기억해둘 것 (0) | 2021.06.08 |
| html에 json파일 넣어서 데이터 불러오기 (0) | 2021.04.16 |